KALAMATA
Creating a food ordering app for a Greek restaurant

Project Background
Kalamata is well established Greek/ Mediterranean restaurant located in suburbs of Chicago metropolitan area. Kalamata's food is inspired by the beauty and spirit of Mediterranean cousin and embodies its lively atmosphere, authentic flavor and warm hospitality. Creating a food ordering app for Kalamata, is only another step in helping our customers as well as keeping up with our competitors, and demand of online lifestyle.
The influence of the global pandemic, stay home safety, busy adults' life , avoiding human contact and more are only few reasons for the restaurants to boost their online businesses. Online presence become crucial for foodservice businesses, and online ordering platform, social media presence and delivery food services become both necessity and lifestyle.
Problem Statement
How might we: Create an food ordering app for seamless and easy placing desirable food order?
Let's get started
For the start we are going to identify the UX design process along with defining each stage, and then we'll simultaneously dive into details throughout the case study. Our graph bellow serve us as a guide in getting sense of what will follow throughout the process:

Stage One | Empathize
In the first stage in our UX design process, we started with the UX research where we focused on identifying our users, empathize with their problems, understand their behaviors, learn about their thoughts, motivations, needs and frustrations.
In our UX research process we used two type of methods: primary research with conducting one-on-one interviews and we also conducted competitive audit, with our direct and indirect competitors.
Primary research | one-on-one interview
Primary research is the method where we learn directly from the users themselves. We started with creating an interview script and recruiting the targeted participants. Our target participants were working adults, Greek food lovers and commuters who lack the time to prepare their healthy meal for themselves and their families.
The interview involved 5 participants within the age group 26-55, male, female, and nonbinary. Our participants reside in Chicago suburban area, order food at least twice and are Greek Mediterranean food lovers.
Here is the graph with the characteristics of our interview participants:

Data gathered from the primary research was helpful in the process of shaping Kalamata's app, determining the elements and features that are going to be used for creating a smooth and seamless user experience. Here are some insights from our primary research:
• Most of our participants struggle with finding a time to prepare their own food.
• All of our participants were busy working adults and they wanted to planned their work schedule along with their meal schedule.
• Three of the participants were worried for their food to be prepared for pickup/delivery on time, because they didn't want to wait in pick up lines, or receive a cold/soggy meal.
• Most of our participants wanted to enjoy delicious healthy meal alone or with family after a long work days.
• Four of the participants stated the importunacy of having an option to customize their food in ordering process.
Analyzing and synthesizing the interview data led us into creating the user persona: User persona is an archetypical type whose goals and characteristics represent the needs of a larger group of users. Crating the user persona was one step further in our journey and it really helped us gain the perspective in visualization of our targeted group type.

Competitive Audit
As a part of our UX research we also conducted a competitive audit, another important method where we identify, categorize and evaluate our direct and indirect competitors, in order to clearly understand their strength and weaknesses. This data is of essential value in improving our companies' efforts and take advantage. Here is a link for our full competitive audit.
Stage Two | Define
Empathize stage led us into the next level of our UX process, stage Define. For the project to be fully successful it is exceptionally important for us to identify and understand the project goals. In our role as a UX designers , this is a crucial point where we have to align the business and users goals. We need to have in mind the mutual goals as well and one cardinal rule that the business should benefit only when the users reach there goals.
The graph bellow show our project goals:

Once we defined the project goals, we organically dive into creating detailed user journey with one of our mutual goal: Easy and effortlessly order and pickup fresh and healthy meal. Mapping Peter’s user journey revealed us how handy and useful would be for the users to access and use Kalamata’s Greek Restaurant app.
Graph below present our detailed user journey of our persona Peter.

Information Architecture
Based on the user journey we flew into next step of our quest , Information architecture IA is a way of organizing a bunch of information and giving them some structure. We created a IA Sitemap for completing a task of placing an order through our Kalamata Greek restaurant app. Prior to the sitemap we also created the user flow which clearly showed us actions, pages and thoughts our user would have through the ordering the desired meal.
Graphs below present our user flow and our sitemap.

Sitemap

Stage Three | Ideation
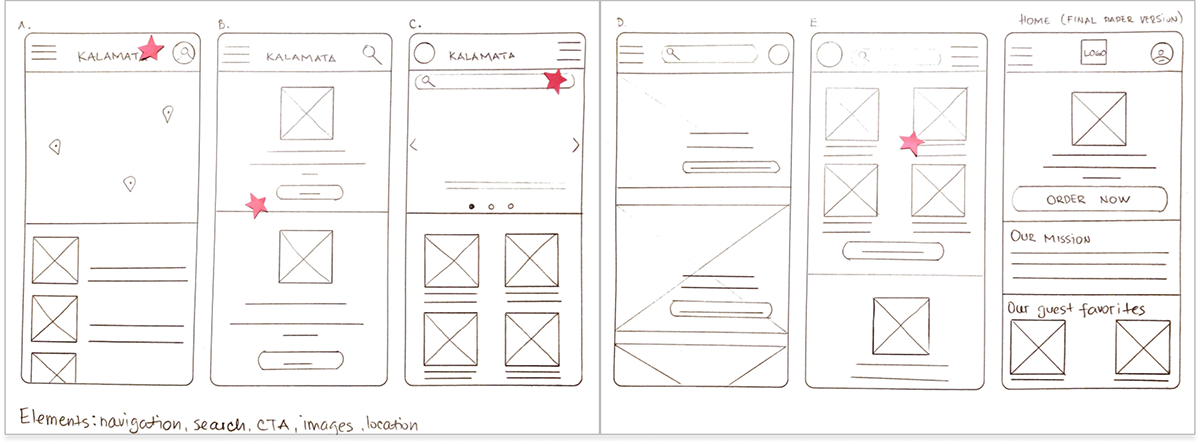
Now, as we defined our objectives, goals and structured our information, it is time go start developing our ideas. In the ideation stage we start sketching our ideas on paper. Sketching ideas is a crucial aspect for providing clarity of the architecture. Using the architecture as a guide we created five different versions of the home page, including the refined version. Exploring the different design solution in these versions provided us a minimal design framework addressing ideas and features to meet needs and goals for our target users, and exploring layout ideas for the page and some basic functionality. Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.

Further step in the ideation stage is creation of digital wireframes, where we focused on functionality and overall layout of the page. We created enough pages for completing food ordering journey.

Stage four | Prototype
Completing my digital wireframes, led us to the next stage pf I creating low-fidelity prototype. In this prototype the users would be able to complete their order with customizing their food, checkout and receiving an order confirmation.
Here is the link for Kalamata’s lo-fi prototype
After creating our digital wireframes we created our usability study plan and we conducted our first usability study. We gathered the data of the findings and get some insights for further iteration and improvement of our Kalamata ordering app. Here are some of the priority insights of our first round:
• User wanted to have an option to choose way of getting the food: pick up or delivery on the checkout process.
• User wanted to have freedom to cancel the order in last minute.
• User wanted have more options to customize their food order.
Next step in our journey was creating the visual design for our Kalamata app and developing our UI kit aka sticker sheet. UI kit contains our logo, brand colors, typeface, and all other UI components and elements that have been used in creating our app. Choosing the right design style was an important part of making our app welcoming, vibrant , friendly and attractive. Our Poppins typeface and Hot pink color give Kalamata warmth energy and resonate friendliness and welcoming. Here is a complete design system for Kalamata Greek restaurant ordering app.

Creating the design system lead us into giving life to our app and creating a high-fidelity wireframes of our food delivery app. Here is the compete look of our hi-fi version of the Kalamata app.

Stage five | Testing
After creating high-fidelity wireframes, we simultaneously created high-fidelity prototype and get prepared for the usability study. Starting with usability test plan and recruiting the participants we conducted the second round testing for our food ordering app.
The final version of high fidelity prototype present the journey of a seamless user flow for placing an order with easy checkout. It also meet the users needs to pick up way of getting their food along with time and food customization.
Here is the link for Kalamata’s hi-fi prototype
We gathered the data of the usability study, and summarize the findings into some priority revisions and further iteration. Here are two of the insights of the round 2 findings:
• User wanted pick up and time to be on separate page of checkout page.
• User wanted to have “make my own” option in customize option.

Next step
Next step would be updating the prototype, and conducting more usability studies, more iterations all in order of further improvement of our app. Conducting more user research to determine any new pain points for future improvement of our app, meeting users needs and launching our final product.
This was an incredible journey where I developed and practiced my UX skills and learned new tools. It is amazing participating in a process where single idea develop into life, it is absolutely amazing. I also enjoyed learning about Mediterranean and Greek cuisine, as well as meting new people and learning about their habits, cultures and more. I feel so proud and exited to share my experience.
Thank you for reading!
Note: This is a fictional project for Google UX Certificate program at Coursera.


